html {-ms-touch-action: manipuláció; touch-action: manipuláció; -webkit-text-size-adjust: 100%; - ms-text-size-adjust: 100%} cikk, félretéve, részletek, figcaption, ábra , lábléc, fejléc, fő, menü, navigáció, szakasz, összefoglalás {display: block} audio, vászon, progress, video {display: inline-block} audio: not ([vezérlők]) {display: nincs; magasság: 0} haladás {vertical-align: baseline} sablon, [rejtett] {display: none} a {background-color: transparent} a: active, a: lebeg {outline-width: 0} röv [title] {border-bottom: none ; szöveg-dekoráció: aláhúzás; szöveg-dekoráció: aláhúzott pontozott} b, erős {font-weight: örökölni} b, erős {font-weight: 600} dfn {font-style: italic} jel {background-color: # ff0 ; color: # 000} small {font-size: 80%} sub, sup {font-size: 75%; line-height: 0; position: relatív; vertical-align: baseline} sub {bottom: -. 25em} sup {top: -. 5em} img {border-style: none} svg: not (: root) {túlcsordulás: rejtett} ábra {margó: 1em 0} hr {doboz méretezése:content-box; magasság: 0; túlcsordulás: látható} gomb, bevitel, kijelölés, textarea {font: örökség} optgroup {font-weight: 700} gomb, bevitel, válassza a {túlcsordulás: látható} gombot, bevitel, kijelölés, textarea { margó: 0} gomb, válassza a {text-transform: none} gombot, [type = gomb], [type = reset], [type = beküldés] {kurzor: mutató} [letiltva] {kurzor: alapértelmezett} gomb, html [ type = button], [type = reset], [type = submit] {- webkit-megjelenés: gomb} gomb :: - moz-focus-belső, input :: - moz-focus-belső {határ: 0; kitöltés: 0} gomb: -moz-fókuszálás, input: -moz-fókuszálás {vázlat: 1px pontozott ButtonText} mezőkészlet {szegély: 1px tömör ezüst; margó: 0 2px; kitöltés: .35em .625em .75em} jelmagyarázat {box-sizing: border-box; szín: örökli; kijelző: tábla; max. szélesség: 100%; kitöltés: 0; szóköz: normál} textarea {overflow: auto} [type = checkbox], [type = radio] {box-sizing : border-box; kitöltés: 0} [type = szám] :: - webkit-inner-spin-button, [type = number] ::-webkit-external-spin-button {magasság: auto} [type = keresés] {- webkit-megjelenés: textfield} [type = search] :: - webkit-search-cancel-button, [type = search] :: - webkit-search-decoration {-webkit-megjelenés: nincs} * {kitöltés: 0; margó: 0; lista-stílus: nincs; szegély: 0; körvonal: nincs; doboz-méretezés: határ-doboz} *: előtte, * : a {box-sizing: border-box} törzs után {background: # f7f7f7; color: # 2c2f34; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen, Oxygen-Sans, Ubuntu, Cantarell , "Helvetica Neue", "Open Sans", Arial, sans-serif; betűméret: 13px; vonal-magasság: 21px} h1, h2, h3, h4, h5, h6, .a felirat {line-height: 1.3; font-weight: 600} h1 {font-size: 41px; font-weight: 700} h2 {font-size: 27px} h3 {font-size: 23px} h4, .the-subtitle {font-size: 17px } h5 {font-size: 13px} h6 {font-size: 12px} a {color: # 333; text-decoration: none; átmenet: .15s} a: lebeg {color: # 08f} img, object, embed { max-szélesség: 100%;magasság: auto} iframe {max-width: 100%} p {line-height: 21px} .says, .screen-reader-text {clip: rect (1px, 1px, 1px, 1px); pozíció: abszolút! fontos; magasság: 1 kép; szélesség: 1 kép; túlcsordulás: rejtett} .stream-title {margin-bottom: 3px; font-size: 85%; line-height: 20px; color: # a5a5a5; display: block} .stream-item { text-align: center; position: relatív; z-index: 2; margin: 20px 0; kitöltés: 0} .stream-item iframe {margin: 0 auto} .stream-item img {max-width: 100%; width : auto; magasság: auto; margó: 0 auto; kijelző: inline-block; vertical-align: middle} .stream-item.stream-item-above-header {margin: 0} .post-layout-8.is- header-layout-1.has-header-ad .entry-header-external, body.post-layout-8.has-header-below-ad .entry-header-external {padding-top: 0} .stream-item -top-wrapper ~ .stream-item-below-header, .is-header-layout-1.has-header-ad.post-layout-6 .featured-area, .has-header-below-ad.post- layout-6 .featured-area {margin-top: 0}.has-header-below-ad .fullwidth-entry-title.container-wrapper, .is-header-layout-1.has-header-ad .fullwidth-entry-title, .is-header-layout-1.has- header-ad .is-first-section, .has-header-below-ad .is-first-section {padding-top: 0; margin-top: 0} @media (max-width: 991px) {body: not (.is-header-layout-1) .has-header-below-ad.has-header-ad .top-nav-below .has-breaking-news {margin-bottom: 20px} .has-header-ad. fullwidth-entry-title.container-wrapper, .has-header-ad.has-header-below-ad .stream-item-below-header, .single.has-header-ad: not (.has-header-below -ad) # content, .page.has-header-ad: not (.has-header-below-ad) #content {margin-top: 0} .has-header-ad .is-first-section {padding- top: 0} .has-header-ad: not (.has-header-below-ad) .buddypress-header-external {margin-bottom: 15px}}. header-layout-2 .stream-item-top-wrapper {szélesség: 100%; max-szélesség: 100%; úszó: nincs; tiszta:mindkettő @ @ media (min-width: 992px) {. header-layout-3 .stream-item-top img {float: right}} @ media (max-width: 991px) {. header-layout-3 .stream- item-top {clear: both}} # background-ad-cover {top: 0; bal: 0; z-index: 0; túlcsordulás: rejtett; szélesség: 100%; magasság: 100%; pozíció: fix} @media (max-width: 768px) {. hide_banner_header .stream-item-above-header, .hide_banner_top .stream-item-top-wrapper, .hide_banner_below_header .stream-item-below-header, .hide_banner_bottom .stream-item-above- lábléc, .hide_breaking_news # top-nav, .hide_sidebars .sidebar, .hide_footer # footer-widgets-container, .hide_copyright # site-info, .hide_breadcrumbs # breadcrumb, .hide_share_post_top .post-footer-on-top, .hide_hare_. -footer-on-bottom, .hide_post_newsletter # post-newsletter, .hide_related # related-posts, .hide_read_next # read-next-block, .hide_post_authorbio .post-components .about-author ,.hide_post_nav .prev-next-post-nav, .hide_back_top_button # go-to-top, .hide_read_more_buttons .more-link {display: none! important}} body.tie-no-js .tie-popup, body.tie-no -js a.remove, body.tie-no-js .autocomplete-javaslatok, body.tie-no-js .fa, body.tie-no-js .weather-icon, body.tie-no-js [osztály ^ = tie-icon -], body.tie-no-js [class * = "tie-icon -"], body.tie-no-js .tooltip, body.tie-no-js .woocommerce-message, body. tie-no-js .woocommerce-error, body.tie-no-js .woocommerce-info, body.tie-no-js .bbp-template-note, body.tie-no-js .indicator-hint, body. tie-no-js .menü-counter-bubble-external, body.tie-no-js .informations-total-external, body.tie-no-js .comp-sub-menu, body.tie-no-js. menu-sub-content {display: none! important} body.tie-no-js .weather-icon {láthatóság: rejtett! fontos}. konténer {margin-right: auto; margin-left: auto; padding-left: 15px ; padding-right: 15px}.tároló: a {content: "" után; display: table; clear: both} @media (min-width: 768px) {. container {width: 100%}} @ media (min-width: 1200px) {. tároló {max -width: 1200px}}. tie-row {margó-bal: -15px; margó-jobb: -15px} .tie-sor: a {content: "" után; display: tábla; clear: mindkettő} .tie-col- xs-1, .tie-col-sm-1, .tie-col-md-1, .tie-col-xs-2, .tie-col-sm-2, .tie-col-md-2 ,. tie-col-xs-3, .tie-col-sm-3, .tie-col-md-3, .tie-col-xs-4, .tie-col-sm-4, .tie-col-md -4, .tie-col-xs-5, .tie-col-sm-5, .tie-col-md-5, .tie-col-xs-6, .tie-col-sm-6, .tie -col-md-6, .tie-col-xs-7, .tie-col-sm-7, .tie-col-md-7, .tie-col-xs-8, .tie-col-sm- 8, .tie-col-md-8, .tie-col-xs-9, .tie-col-sm-9, .tie-col-md-9, .tie-col-xs-10, .tie- col-sm-10, .tie-col-md-10, .tie-col-xs-11, .tie-col-sm-11, .tie-col-md-11, .tie-col-xs-12 , .tie-col-sm-12, .tie-col-md-12 {pozíció: relatív; min-magasság: 1px; padding-left: 15px; padding-right: 15px}.tie-col-xs-1, .tie-col-xs-2, .tie-col-xs-3, .tie-col-xs-4, .tie-col-xs-5, .tie-col-xs -6, .tie-col-xs-7, .tie-col-xs-8, .tie-col-xs-9, .tie-col-xs-10, .tie-col-xs-11, .tie -col-xs-12 {float: left} .tie-col-xs-1 {width: 8.33333%}. tie-col-xs-2 {width: 16.66667%}. tie-col-xs-3 {width: 25%}. Tie-col-xs-4 {szélesség: 33.33333%}. Tie-col-xs-5 {szélesség: 41.66667%}. Tie-col-xs-6 {szélesség: 50%}. Tie-col- xs-7 {szélesség: 58.33333%}. tie-col-xs-8 {szélesség: 66.66667%}. tie-col-xs-9 {szélesség: 75%}. tie-col-xs-10 {szélesség: 83.33333% } .tie-col-xs-11 {width: 91.66667%}. tie-col-xs-12 {width: 100%} @ media (min-width: 768px) {. tie-col-sm-1, .tie -col-sm-2, .tie-col-sm-3, .tie-col-sm-4, .tie-col-sm-5, .tie-col-sm-6, .tie-col-sm- 7, .tie-col-sm-8, .tie-col-sm-9, .tie-col-sm-10, .tie-col-sm-11, .tie-col-sm-12 {lebeg: bal } .tie-col-sm-1 {szélesség: 8.33333%}. tie-col-sm-2 {szélesség: 16.66667%}. tie-col-sm-3 {szélesség: 25%}. tie-col-sm- 4 {szélesség: 33,33333%}. Tie-col-sm-5 {szélesség:41.66667%}. Tie-col-sm-6 {szélesség: 50%}. Tie-col-sm-7 {szélesség: 58.33333%}. Tie-col-sm-8 {szélesség: 66.66667%}. Tie-col- sm-9 {szélesség: 75%}. tie-col-sm-10 {szélesség: 83.33333%}. tie-col-sm-11 {szélesség: 91.66667%}. tie-col-sm-12 {szélesség: 100% }} @ media (min-szélesség: 992px) {. tie-col-md-1, .tie-col-md-2, .tie-col-md-3, .tie-col-md-4, .tie -col-md-5, .tie-col-md-6, .tie-col-md-7, .tie-col-md-8, .tie-col-md-9, .tie-col-md- 10, .tie-col-md-11, .tie-col-md-12 {float: left} .tie-col-md-1 {width: 8.33333%}. Tie-col-md-2 {width: 16.66667 %}. tie-col-md-3 {szélesség: 25%}. tie-col-md-4 {szélesség: 33.33333%}. tie-col-md-5 {szélesség: 41.66667%}. tie-col-md -6 {szélesség: 50%}. Tie-col-md-7 {width: 58.33333%}. Tie-col-md-8 {szélesség: 66.66667%}. Tie-col-md-9 {szélesség: 75%} .tie-col-md-10 {width: 83.33333%}. tie-col-md-11 {width: 91.66667%}. tie-col-md-12 {width: 100%}}. tie-alignleft {float: balra} .tie-alignright {float: right} .tie-aligncenter {clear: both; left-margin: auto;margin-right: auto} .fullwidth {width: 100%! fontos} .alignleft {float: left; margin: .375em 1.75em 1em 0} .alignright {float: right; margin: .375em 0 1em 1.75em} .aligncenter {törlés: mindkettő; kijelző: blokk; margó: 0 automatikus 1,75em; szöveg-igazítás: közép; bal margó: automatikus; jobb-margó: automatikus; margó-felső: 6 kép; margó-alsó: 6 kép} @media (max. -width: 767px) {. alignright, .alignleft {float: none; clear: both; display: block; margin: 0 auto 1.75em}}. clearfix: before, .clearfix: after {content: "\ 0020"; display : blokk; magasság: 0; túlcsordulás: rejtett} .clearfix: a {clear: both} után .clearfix {zoom: 1} .tie-container, # tie-wrapper {magasság: 100%; min-magasság: 650px} .tie -tartály {pozíció: relatív; túlcsordulás: rejtett} # tie-wrapper {háttér: #fff; pozíció: relatív; z-index: 108; magasság: 100%; margó: 0 auto}. konténer-burkoló {háttér: #fff ; szegély: 1px szilárd rgba (0,0,0, .1); szegélysugár: 2px; kitöltés: 30px} #content {margin-top:30px} @media (max-width: 991px) {# content {margin-top: 15px}}. Site-content {-ms-word-wrap: break-word; word-wrap: break-word} .boxed-layout # tie-wrapper, .boxed-layout .fixed-nav {max-width: 1230px} .boxed-layout.wrapper-has-shadow # tie-wrapper {box-shadow: 0 1px 7px rgba (171 171 171, .5)} @media (min-width: 992px) {. boxed-layout # main-nav.fixed-nav, .boxed-layout # tie-wrapper {width: 95%}} @ media (min-width: 992px) {. keretes -layout # tie-wrapper {margin-top: 25px; margin-bottom: 25px}} @ media (min-width: 992px) {. border-layout # tie-container {margin: 25px} .border-layout: after, .border-layout: előtt {háttér: örököl; tartalom: ""; kijelző: blokk; magasság: 25px; bal: 0; alsó: 0; helyzet: rögzített; szélesség: 100%; z-index: 110} .határ- elrendezés: {top: 0; alsó: auto} előtt .border-layout.admin-bar: {top: 32px} előtt .border-layout # main-nav.fixed-nav {left: 25px; right: 25px; width: számított (100% - 50px)}}.téma-fejléc {háttér: #fff; pozíció: relatív; z-index: 999}. téma-fejléc: a {content: "" után; kijelző: tábla; tiszta: mindkettő} .theme-header.has-shadow {doboz- árnyék: 0 0 10px 5px rgba (0,0,0, .1)}. theme-header.top-nav-alla .top-nav {z-index: 8} .logo-row {pozíció: relatív} .logo -container {overflow: hidden} #logo {margin-top: 40px; margin-bottom: 40px; display: block; float: left} #logo img {vertical-align: middle} #logo img [src * = '. svg '] {szélesség: 100%! fontos} #logo a {display: inline-block} #logo .h1-off {pozíció: abszolút; felső: -9000px; bal: -9000px} # logo.text-logo a {color : # 08f} # logo.text-logo a: hover {color: # 006dcc; opacitás: .8} .logo-text {font-size: 50px; line-height: 50px; font-weight: 700} @media ( max-width: 670px) {. logo-text {font-size: 30px}}. logo_2x {display: none} only @media screen and (-webkit-min-device-pixel-ratio: 2), only screen and ( min - moz-device-pixel-ratio: 2),csak képernyő és (-o-min-eszköz-képpont arány: 2/1), csak képernyő és (min-eszköz-képarány: 2), csak képernyő és (min-felbontás: 192 dpi), csak képernyő és ( min-felbontás: 2dppx) {. logo_normal {display: none} .logo_2x {display: inline-block}}. header-layout-2 #logo {float: none; text-align: center} .header-layout-2 # logo img {margin-right: auto; margin-left: auto} .header-layout-2 .logo-container {width: 100%} @ media (max-width: 991px) {# theme-header #logo {margó: 10px 0! Fontos; text-align: left; line-height: 1} # theme-header #logo img {width: auto; max-width: 190px}} @ media (max-width: 479px) {# theme-header #logo img {max-width: 140px; max-height: 60px! fontos}} @ media (max-width: 991px) {# theme-header.mobile-header-centered #logo {float: none; text-align: center}}. components {float: right} .components> li {position: relatív; float: right; list-style: none} .components> li.social-icons-item {margin:0} .components> li> a {display: block; position: suht; szélesség: 30px; text-align: center; line-height: örököl; font-size: 14px; color: # 777} .components> li> a : hover, .components> li: hover> a {color: # 08f; z-index: 2} .components .avatar {border-radius: 100%; position: relatív; top: 4px; max-width: 20px}. komponensek a.follow-btn {width: auto; padding-left: 15px; padding-right: 15px; overflow: hidden} .components .follow-btn [class * = fa -] {font-size: 13px} .components. follow-btn .follow-text {font-size: 12px; margin-left: 8px; display: block; float: right} .components .search-bar {width: auto; border: solid rgba (0,0,0, .1); border-width: 0 1px} .components #search {position: relatív; background: 0 0} .components # search-input {border: 0; margin-bottom: 0; line-height: örököl; szélesség: 100%; háttér: 0 0; kitöltés: 0 35px 0 13px; szegélysugár: 0; dobozméret: határdoboz; betűméret: örökli}.components # keresés-bemenet: lebegés {háttér: rgba (0,0,0, .03)}. összetevők # keresés-bemenet: fókusz {háttér: rgba (0,0,0, .03); mező-árnyék: nincs } .components # keresés-beküldés {pozíció: abszolút; jobb: 0; felső: 0; szélesség: 40 kép; sor-magasság: örököl; szín: # 777; háttér: 0 0; betűméret: 15 kép; kitöltés: 0; átmenet: szín .15s} .components # keresés-beküldés: lebegés {color: # 08f} # keresés-benyújtás .fa-spinner {color: # 555; kurzor: alapértelmezett} .top-nav-boxos .components li: első child.weather-menu-item, .main-nav-boxed .components li: first-child.weather-menu-item, .components .search-bar + .weather-menu-item {padding-right: 10px} .weather- menu-item {display: flex; align-items: center; padding-right: 5px; overflow: hidden} .weather-menu-item: után {content: 't'; láthatóság: rejtett; szélesség: 0} .weather- menu-item .weather-wrap {kitöltés: 0; túlcsordulás: öröklés; line-height: 23px} .weather-menu-item .weather-weather-day {display:blokk; úszó: bal; szélesség: automatikus; kitöltés: 0 10 képpont; vonal-magasság: kezdeti}. időjárás-menüpont. időjárás-előrejelzés-nap. időjárás-ikon {font-size: 26px; margó-alsó: 0} .weather-menu-item .city-data {float: left; display: block; font-size: 12px} .weather-menu-item .weather-current-temp {font-size: 16px; font-weight: 400} .weather-menu-item .weather-current-temp sup {font-size: 9px; top: -2px} .weather-menu-item .theme-note {padding: 0 10px} .components .tie-weather-widget { color: # 2c2f34} .main-nav-dark .main-nav .tie-weather-widget {color: #fff} .top-nav-dark .top-nav .tie-weather-widget {color: #aaa}. komponensek .icon-basecloud-bg: {color: #fff} után. main-nav-dark .main-nav .icon-basecloud-bg: {color: # 1f2024} után .top-nav-dark .top-nav. icon-basecloud-bg: {color: # 27292d} után. header-layout-1 # menu-components-wrap {display: flex; justify-content: flex-end} @media (max-width: 991px) {.header-layout-1 # main-nav [class * = tie-col-md] {float: left; width: auto}}. header-layout-1 .main-menu-wrapper {display: table; width: 100% } .header-layout-1 #logo {line-height: 1; float: left; margin-top: 20px; margin-bottom: 20px} .header-layout-1 .header-layout-1-logo {display: table -cell; vertical-align: middle; float: none} .header-layout-1 # mobile-menu-icon {right: 0} .header-layout-2 # menu-components-wrap {display: flex; justify-content : center} .is-header-bg-extended # theme-header, .is-header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav) {háttér: 0 0! Fontos; kijelző: inline-block! Fontos; szélesség: 100%! Fontos; box-shadow: nincs! Fontos; átmenet: háttér .3s} .is-header-bg-Extended # theme-header: before, .is -header-bg-extended # theme-header.header-layout-1 # main-nav: not (.fixed-nav): a {content: "" előtt; pozíció: abszolút; szélesség: 100%; bal: 0;jobbra: 0; fent: 0; magasság: 150 képpont; háttérkép: lineáris gradiens (alul, átlátszó, rgba (0,0,0, .5))} @ media (max. szélesség: 991px) {. is- header-bg-extended # tie-wrapper # theme-header .logo-container: not (.fixed-nav) {háttér: 0 0; box-shadow: nincs; átmenet: háttér .3s}}. is-header-bg -hosszabbított .has-background .is-first-section {margin-top: -350px! fontos} .is-header-bg-extended .has-background .is-first-section> * {padding-top: 350px! fontos } .rainbow-line {magasság: 3px; szélesség: 100%; pozíció: relatív; z-index: 2; háttérkép: -webkit-lineáris-gradiens (balra, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16%, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48%, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89%,# c377e4 89%, # c377e4 100%); háttérkép: lineáris gradiens (jobbra, # f76570 0%, # f76570 8%, # f3a46b 8%, # f3a46b 16%, # f3a46b 16%, # ffd205 16 %, # ffd205 24%, # ffd205 24%, # 1bbc9b 24%, # 1bbc9b 25%, # 1bbc9b 32%, # 14b9d5 32%, # 14b9d5 40%, # c377e4 40%, # c377e4 48%, # f76570 48 %, # f76570 56%, # f3a46b 56%, # f3a46b 64%, # ffd205 64%, # ffd205 72%, # 1bbc9b 72%, # 1bbc9b 80%, # 14b9d5 80%, # 14b9d5 80%, # 14b9d5 89 %, # c377e4 89%, # c377e4 100%)}. top-nav {background-color: #fff; position: relatív; z-index: 10; line-height: 35px; border: 1px solid rgba (0,0 , 0, .1); border-width: 1px 0; color: # 2c2f34} .main-nav-below.top-nav-above .top-nav {border-top-width: 0} .top-nav a: not (.gomb): not (: hover) {color: # 2c2f34} .top-nav .components> li: hover> a {color: # 08f} .topbar-wrapper {display: flex; min-height: 35px} .top-nav.has-menu .topbar-wrapper, .top-nav.has-components .topbar-wrapper {display: block} .top-nav .tie-alignleft ,.top-nav .tie-alignright {flex-grow: 1; position: relatív} .top-nav.has-breaking-news .tie-alignleft {flex: 1 0 100px} .top-nav.has-breaking-news. tie-alignright {flex-grow: 0; z-index: 1} .top-nav.has-date-components .tie-alignleft .components> li: first-child: not (.search-bar) ,. top- nav.has-date-components-menu .components> li: first-child: not (.search-bar) ,. top-nav-boxed .top-nav.has-components .components> li: first-child: not (.search-bar) {border-width: 0} @media (min-width: 992px) {. header-layout-1.top-nav-below: not (.has-shadow) .top-nav {határ- szélesség: 0 0 1px}}. felső sáv-ma-dátum {float: left; padding-right: 15px; font-size: 11px; flex-shrink: 0} .topbar-today-date: {content: "\ f017 előtt "} .top-menu .menu a {padding: 0 10px} .top-menu .menu li: hover> a {color: # 08f} .top-menu .menu ul {kijelző: nincs; pozíció: abszolút; háttér: #fff} .top-menu .menu li: hover>ul {display: block} .top-menu .menu li {position: relatív} .top-menu .menu ul.sub-menu a {width: 180px; line-height: 20px; kitöltés: 7px 15px} .tie-alignright .top-menu {float: right; border-width: 0 1px} .top-menu .menu .tie-current-menu> a {color: # 08f} @media (min-width: 992px) {. felső navigáció -boxed .top-nav {background: 0 0! fontos; border-width: 0} .top-nav-boxed .topbar-today-date {padding: 0 15px} .top-nav-boxed .top-nav {background : 0 0; border-width: 0} .top-nav-boxed .topbar-wrapper {background: #fff; border: 1px solid rgba (0,0,0, .1); border-width: 0 1px 1px; szélesség: 100%}. top-nav-boxed.main-nav-above.top-nav-below: not (.header-layout-1) .topbar-wrapper {border-width: 1px} .top-nav-boxed .has-shadow.top-nav-below .topbar-wrapper, .top-nav-boxed.has-shadow.top-nav-alla-main-nav .topbar-wrapper {border-width: 1px 1px 0! fontos} .top-nav-boxed.main-nav-below.top-nav-alla-main-nav.has-breaking-news .topbar-wrapper {border-left-width: 0! fontos} .top-nav-boxed .has-menu .topbar-wrapper, .top-nav-boxed .has-components .topbar-wrapper { border-width: 0 1px 1px} .top-nav-boxed .tie-alignright .search-bar {border-right-width: 0} .top-nav-boxed .tie-alignleft .search-bar {border-left- szélesség: 0} .top-nav-boxed .has-date-components .tie-alignleft .search-bar, .top-nav-boxed .has-date-components-menu .tie-alignleft .search-bar {border- left-width: 1px}}. top-nav .tie-alignleft .components, .top-nav .tie-alignleft .components> li {float: left} .top-nav .tie-alignleft .comp-sub-menu { jobbra: auto; balra: -1px} .top-nav-dark .top-nav {background-color: # 2c2e32; color: #aaa} .top-nav-dark # top-nav, .top-nav-dark # top-nav .topbar-wrapper {border-width: 0} .top-nav-dark .top-nav * {border-color: rgba (255,255,255, .1)}. top-nav-dark .top-nav .breaking a {color: #aaa}.top-nav-dark .top-nav .breaking a: hover {color: #fff} .top-nav-dark .top-nav .components> li> a, .top-nav-dark .top-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #aaa} .top-nav-dark .top-nav .components> li: hover> a {color: #fff} .top -nav-dark .top-nav .top-menu li a {color: #aaa; border-color: rgba (255,255,255, .04)}. top-nav-dark .top-menu ul {background: # 2c2e32}. top-nav-dark .top-menu li: hover> a {background: rgba (0,0,0, .1); color: # 08f} .top-nav-dark.top-nav-boxed .top-nav {háttérszín: átlátszó} .top-nav-dark.top-nav-boxed .topbar-wrapper {background-color: # 2c2e32} .top-nav-dark.top-nav-boxed.top-nav-fenti. main-nav-below .topbar-wrapper {border-width: 0} @media (max-width: 991px) {. top-nav: not (.has-breaking-news) ,. topbar-today-date, .top -menü, .theme-header .components {display: none} .is-header-layout-1 .top-nav-below .top-nav.has-breaking-news {border-top-width: 0}}. breaking {float: left; width: 100%; height: 35px; line-height: 35px} .breaking-title {kitöltés: 0 10 képpont; kijelző: blokk ; float: left; color: #fff; font-size: 12px; position: relatív} .breaking-title span {position: suht; z-index: 1} .breaking-title span.fa {display: none} @media (max-width: 600px) {. breaking-title span.fa {display: inline-block} .breaking-title .breaking-title-text {display: none}}. breaking-title: a {content: "" előtt; háttér: # f05555; szélesség: 100%; magasság: 100%; pozíció: abszolút; bal: 0; felső: 0; z-index: 0} .breaking-news {display: none} .ticker-wrapper.has-js {margin: 0; kitöltés: 0; magasság: 35px; kijelző: blokk; túlcsordulás: rejtett; pozíció: relatív; padding-right: 20px} @media (min-szélesség: 480px) {. ellenőrző-aktív .ticker- wrapper.has-js {padding-right: 70px}}. ticker {szélesség: 100%; magasság: 35px; kijelző: blokk; pozíció: relatív; túlcsordulás: rejtett}.ticker-content {display: none; left: 10px; line-height: 35px; position: abszolút; background-color: #fff; overflow: hidden; white-space: nowrap; word-wrap: normal; text-overflow: ellipsis ; max-width: calc (100% - 10px); width: auto} .top-nav-dark .ticker-content {background-color: # 2c2e32} .ticker-content: focus {outline: none} .ticker-content .is-szünetel {átalakítás: nincs! fontos} .ticker-swipe {pozíció: abszolút; felső: 0; bal: 10 kép; kijelző: blokk; szélesség: kalkuláció (100% - 10 képpont; magasság: 35 kép). ticker-swipe span {margin-left: 1px; height: 35px; width: 7px; display: block} .ticker-swipe span: after {content: "_"}. ticker-content, .ticker-swipe {background-color: #fff } .top-nav-dark .ticker-content, .top-nav-dark .ticker-swipe, .box-dark-skin .ticker-content, .box-dark-skin .ticker-swipe {background-color: # 2c2e32} .breaking-news-nav {pozíció: abszolút; jobb: 0; padding-right: 8 kép; list-style-type: nincs; magasság:35px} header: not (.top-nav-boxed) .has-break .breaking-news-nav {padding: 0} @media (max-width: 479px) {. Breaking-news-nav {display: none}} .breaking-news-nav li {kitöltés: 0; margó: 6px 0 6px 7px; lebeg: bal; kurzor: mutató; magasság: 21px; szélesség: 21px; kijelzõ: blokk; vonal-magasság: 19px; szöveg-igazítás: közép ; border-radius: 2px; border: 1px solid rgba (0,0,0, .1); átmenet: .3s} .box-dark-skin .breaking-news-nav li, .top-nav-dark .breaking -news-nav li {border-color: rgba (255,255,255, .1)}. breaking-news-nav li: az {átlátszatlanság: .8; display: inline-block; tartalom: "\ f04c"; font-family: "Fontawesome"}. Breaking-news-nav li: hover {background-color: # f05555; border-color: # f05555; color: #fff} .breaking-news-nav li: hover: {opacity: 1} után breaking-news-nav li.jnt-prev: {content: "\ f104"} után. breaking-news-nav li.jnt-next: után {content: "\ f105"}. up-down-ellenőrzések.breaking news-nav li: {átalakítás: forgatás (90deg)} után. ticker-dir-left .ticker-content, .ticker-dir-left .ticker {float: left} .ticker-dir-right .ticker-content , .ticker-dir-right .ticker {float: right} .main-nav-wrapper {position: relative; z-index: 4} .main-nav-below.top-nav-below-main-nav .main- nav-wrapper {z-index: 9} .main-nav-above.top-nav-alla .main-nav-wrapper {z-index: 10} .main-nav {pozíció: relatív; határ: 1px szilárd rgba ( 0,0,0, .1); border-width: 1px 0}. Main-menu-wrapper {border: 0 solid rgba (0,0,0, .1); position: relatív} @media (min-width : 992px) {. Header-menu {float: left} .header-menu .menu li {display: block; float: left} .header-menu .menu a {display: block; position: relatív} .header-menu. menü .sub-menu a {padding: 8px 10px} .header-menu .menu a: lebeg, .header-menu .menu li: hover> a {z-index: 2} .header-menu .menu ul {box- árnyék: 0 2px 5px rgba (0,0,0, .1)}. fejléc-menü.menü ul li {pozíció: relatív}. header-menu .menu ul a {border-width: 0 0 1px; átmenet: .15s} .header-menu .menu ul ul {padding-top: 0; felső: 0; bal : 100%} # main-nav {z-index: 9; vonal-magasság: 60px} .top-nav-main-main-nav # main-nav .main-menu> ul> li, .header-layout-1 .top-nav-alla # main-nav .main-menu> ul> li {border-bottom: 0; margin-bottom: 0} .main-menu .menu a {átmenet: .15s} .main-menu .menu > li> a {kitöltés: 0 14px; font-size: 13px; font-weight: 600} .main-menu .menu> li> .menu-sub-content {border-top: 2px solid # 08f} .main- menü .menu> li.tie-current-menu {border-bottom: 5px solid # 08f; margin-bottom: -5px} .main-menu .menu> li.tie-current-menu> a: {content: "után "; szélesség: 20px; magasság: 2px; pozíció: abszolút; margó-felső: 17 képpont; bal: 50%; felső: 50%; lent: automatikus; jobb: automatikus; transzformáció: fordításX (-50%) fordításY (-50 %); háttér: # 2c2f34; átmenet: .3s} .main-menu.menü> li.is-icon-only> a {kitöltés: 0 20px; line-height: örökölni} .main-menu .menu> li.is-icon-only> a: after, .main-menu .menu> li .is-icon-only> a: a {display: none} előtt. Main-menu .menu> li.is-icon-only> a .fa {font-size: 160%; transform: translateY (15%)}. main-menu .menu ul {line-height: 20px; z-index: 1} .main-menu .menu .sub-menu .fa, .main-menu .menu .mega-latest-featured-list .fa ,. main-menu .menu .mega-link-column .fa, .main-menu .menu .mega-cat-more-links .fa {width: 20px} .main-menu .menu-sub-content {display: none; kitöltés: 0; szélesség: 200px; pozíció: abszolút; box-shadow: 0 2px 2px rgba (0,0,0, .15)}. főmenü .menu-altartalom a {width: 200px} .main- menu ul li: lebegés> .menu-sub-content, .main-menu ul li [aria-expand = true]> ul, .main-menu ul li [aria-expand = true]>. mega-menu-block { display: block; z-index: 1} nav.main-nav .menu> li.tie-current-menu> a, nav.main-nav .menu> li: hover> a {background-color: # 08f; color: #fff} .header-layout-1 .main-menu-wrap .menu> li: only-child: not (.mega- menü) {pozíció: relatív} .header-layout-1 .main-menu-wrap .menu> li: only-child> .menu-sub-content {right: 0; left: auto} .header-layout-1. main-menu-wrap .menu> li: only-child> .menu-sub-content ul {left: auto; right: 100%} nav.main-nav .components> li> a: not (.follow-btn) {width: 35px} nav.main-nav .components> li: hover> a {color: # 08f} .main-nav-dark .main-nav {background: # 1f2024; border-width: 0} .main-nav -sötét .main-nav .search-bar {border-color: rgba (255,255,255, .07)}. main-nav-dark .main-nav .components> li> a {color: #fff} .main-nav- sötét .main-nav .components> li.social-icons-item .social-link: not (: hover) span {color: #fff} .main-nav-dark .main-nav.fixed-nav {background-color : rgba (31,32,36, .95)}. main-nav-dark .main-menu.menü> li a {color: #fff} .main-nav-dark .main-menu .menu ul li: hover> a, .main-nav-dark .main-menu .menu ul li.current-menu-item: not (.mega-link-column)> a {color: # 08f} .main-nav-dark .main-menu .menu-sub-content {background: # 1f2024; color: #fff} .main-nav-dark .main-menu .menu ul a, .main-nav-dark .main-menu .mega-cat-wrapper, .main-nav-dark .mega-cat-more-links> li a {border-color: rgba ( 255,255,255, .04)}. Main-nav-dark .mega-latest-featured-list: {background: rgba (0,0,0, .08)} után. Main-nav-dark.main-nav-boxed. main-nav .main-menu-wrapper {background-color: # 1f2024} .main-nav-dark .cats-vertical, .main-nav-dark ul.cats-horizontal li a {background: rgba (0,0, 0, .2)}. Main-nav-dark ul.cats-horizontal li a {border: none} .main-nav-dark ul.cats-vertical li a.is-active, .main-nav-dark ul. macskák-függőleges li a: hover {background: # 1f2024} .main-nav-light .main-nav {background-color:#fff; color: # 2c2f34} .main-nav-light .main-nav .menu-sub-content {background: #fff} .main-nav-light .main-nav .menu ul li: hover> a ,. main-nav-light .main-nav .components li a: hover, .main-nav-light .main-nav .menu ul li.current-menu-item: not (.mega-link-column)> a {szín : # 08f} .main-nav-light .main-nav .menu a, .main-nav-light .main-nav .components li a {color: # 2c2f34} .main-nav-light .main-nav .components li a.gomb: hover, .main-nav-light .main-nav .components li a.checkout-button {color: #fff} .main-nav-light .main-nav.fixed-nav {background-color: rgba (255,255,255, .95)}. main-nav-light .cats-vertical {background: rgba (0,0,0, .03)}. main-nav-light ul.cats-vertical li a.is-active , .main-nav-light ul.cats-vertical li a: hover {background: #fff} .main-nav-light .mega-menu .post-meta, .main-nav-light .mega-menu .post- meta a: not (: lebeg) {color: rgba (0,0,0 ,.5)} # sticky-logo {overflow: hidden; float: left; vertical-align: middle} # sticky-logo a {line-height: 1; display: inline-block} # sticky-logo img {pozíció: relatív; vertical-align: közép; kitöltés: 8px 10px; felső: -1px; max-magasság: 50px}. csak előtte ragadós # sticky-logo img, .header-layout-1 # sticky-logo img {kitöltés: 0} .header-layout-1: not (.has-custom-sticky-logo) # sticky-logo {display: none} .the-header # sticky-logo img {átlátszatlanság: 0; láthatóság: rejtett; szélesség: 0! fontos ; transzformáció: fordításY (75%); átmenet: átalakítás .3s köbös-bezier (.55,0, .1,1), fedettség .6s köbös-bezier (.55,0, .1,1)}. téma- header.header-layout-1: not (.has-custom-sticky-logo) # sticky-logo img {átmenet: nincs} .theme-header: nem (.header-layout-1) # main-nav: not ( .fixed-nav) # sticky-logo img {margin-left: -20px} .header-layout-1 .flex-placeholder {flex-grow: 1}} @ media (max-width: 991px) {# sticky-logo {display: none}}.téma-fejléc .fixed-nav {pozíció: fix; szélesség: 100%; felső: 0; alul: automatikus! fontos; z-index: 100; megváltozik: átalakul; transzformál: fordítY (-100%); átmenet: átalakítás .3s; box-shadow: 0 4px 2px -2px rgba (0,0,0, .1); határszélesség: 0; háttérszín: rgba (255,255,255, .95)}. téma-fejléc .fixed- nav: not (.just-before-sticky) {line-height: 60px! fontos} @media (min-width: 992px) {. theme-header .fixed-nav: not (.just-before-sticky). header -layout-1-logo {display: none}}. theme-header .fixed-nav: not (.just-before-sticky) # sticky-logo img {átlátszatlanság: 1; láthatóság: látható; szélesség: automatikus! fontos; átalakítás: translateY (0)} @ media (min-width: 992px) {. header-layout-1: not (.just-before-sticky): not (.has-custom-sticky-logo) .fixed-nav # sticky-logo {display: block}}. admin-bar .theme-header .fixed-nav {top: 32px} @media (max-width: 782px) {. admin-bar .theme-header .fixed-nav {top :46px}} @ media (max-width: 600px) {. Admin-bar .theme-header .fixed-nav {top: 0}} @ media (min-width: 992px) {. Border-layout .theme-header. fixed-nav {top: 25px} .border-layout.admin-bar .theme-header .fixed-nav {top: 57px}}. theme-header .fixed-nav .container {opacity: .95} .theme-header .fixed-nav .main-menu-wrapper, .theme-header .fixed-nav .main-menu {border-top: 0} .theme-header .fixed-nav.fixed-unpinned: not (.default-behavior- mód) .main-menu .menu> li.tie-current-menu {border-bottom-width: 0; margin-bottom: 0} .theme-header .fixed-nav.unpinned-no-transfer {átmenet: nincs} .theme-header .fixed-pinned, .theme-header .default-behavior-mode.fixed-unpinned {transform: translate3d (0,0,0)} @ media (max-width: 991px) {. téma-header. fix-nav {átmenet: nincs} .fixed-nav.logo-container.sticky-up, .fixed-nav.logo-container.sticky-nav-slide.sticky-down, .fixed-nav # main-nav.sticky -fel,.fix-nav # main-nav.sticky-nav-slide.sticky-down {átmenet: átalakítás .4s megkönnyítése} .sticky-type-slide .fixed-nav.logo-container.sticky-nav-slide-visible, .sticky -type-slide .fixed-nav # main-nav.sticky-nav-slide-visible {átalakítás: fordításY (0)}. fix-nav.default-viselkedés-mód {átalakítás: nincs! fontos}} @ media (perc -szélesség: 992px) {. main-nav-boxed .main-nav {border-width: 0} .main-nav-boxed .main-menu-wrapper {float: left; width: 100%}. main-nav- dobozos .main-menu-wrapper .search-bar {border-right-width: 0} .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 1px; background-color: # fff} .sötétbőr .main-nav-boxed.main-nav-light .main-menu-wrapper {border-width: 0} .main-nav-boxed.main-nav-light .fixed-nav .main- menu-wrapper {határ-szín: átlátszó} .main-nav-fent.top-nav-fent # main-nav: not (.fixed-nav) {top: -1px} .main-nav-below.top-nav # # main-nav alatt: nem (.fix-nav) {bottom: -1px} .dark-skin .main-nav-below.top-nav-fent # main-nav {border-width: 0} .sötét-skin .main-nav-below.top- nav-below-main-nav # main-nav {border-top-width: 0}}. main-nav-boxed .main-nav: not (.fixed-nav) ,. main-nav-boxed .fixed-nav .main-menu-wrapper, .theme-header: not (.main-nav-boxed) .fixed-nav .main-menu-wrapper {háttér-szín: átlátszó! fontos} @media (min-szélesség: 992px) { .header-layout-1.main-nav-below.top-nav-fent .main-nav {margin-top: -1px} .header-layout-1.main-nav-below.top-nav-above .top -nav {border-top-width: 0} .header-layout-1.main-nav-below.top-nav-above .breaking-title {top: 0; margin-bottom: -1px}}. header-layout -1.main-nav-below.top-nav-under-main-nav .main-nav-wrapper {z-index: 9}. Header-layout-1.main-nav-below.top-nav-alla- main-nav .main-nav {margin-bottom: -1px; bottom: 0; border-top-width: 0} @media (min-width: 992px) {. header-layout-1.main-nav-below.top-nav-alla-main-nav .top-nav {margin-top: -1px}}. header-layout-1.has-shadow: not (.top-nav-below) .main -nav {border-bottom: 0! fontos} # theme-header.header-layout-1> div: only-child nav {border-width: 0! fontos} @media only képernyő és (min-width: 992px) és (max-width: 1100px) {. main-nav .menu> li: not (.is-icon-only)> a {padding-left: 7px; padding-right: 7px} .main-nav .menu> li: not (.is-icon-only)> a: előtt {display: none} .main-nav .menu> li.is-icon-only> a {padding-left: 15px; padding-right: 15px}} menü -tiny-label {font-size: 10px; border-radius: 10px; kitöltés: 2px 7px 3px; bal oldali margó: 3px; line-height: 1; pozíció: relatív; top: -1px} .menü-tiny-label .menu-tiny-circle {border-radius: 100%} @ media (max-width: 991px) {# tie-wrapper header # theme-header {box-shadow: nincs; háttér: 0 0! fontos} .logo- konténer, .header-layout-1 .main-nav {határszélesség: 0;box-shadow: 0 4px 2px -2px rgba (0,0,0, .1)}. header-layout-1.top-nav-below .main-nav: not (.fixed-nav) {box-shadow: none} .is-header-layout-1.has-header-ad .top-nav-below .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header. logo-container.fixed-nav {background-color: rgba (31,32,36, .95)}. header-layout-1.main-nav-below.top-nav-alla-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav -wrapper {display: none} .main-menu-wrapper .tie-alignleft {szélesség: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {szélesség: 100%}}top-nav-under .main-nav {border-bottom-width: 1px} .logo-container, .header-layout-1 .main-nav {background-color: #fff} .dark-skin .logo-container, .main-nav-dark.header-layout-1 .main-nav {background-color: # 1f2024} .dark-skin # theme-header .logo-container.fixed-nav {background-color: rgba (31,32 , 36, .95)}. Header-layout-1.main-nav-below.top-nav-under-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header- layout-1 # menu-components-wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {szélesség: 100%}}header-layout-1.main-nav-below.top-nav-Main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}header-layout-1.main-nav-below.top-nav-main-nav .main-nav {margin-bottom: 0} # sticky-nav-mask, .header-layout-1 # menu-components- wrap, .header-layout-3 .main-nav-wrapper, .header-layout-2 .main-nav-wrapper {display: none} .main-menu-wrapper .tie-alignleft {width: 100%}}
Some users have been unable to uninstall Chromium from their PC using the conventional ways. While this can certainly be an installation glitch, this particular issue is most likely caused by a fake Chromium package – malware that is often bundled with freeware or shareware available on some download sites.

This article is meant as an informative guide to help users uninstall both the clean version of Chromium and the malware-infected one.
What is Chromium?
Chromium is a legitimate open-source browser project originally created by Google which forms the basis of Google Chrome. Chromium seems almost identical with Google Chrome, but the latest has an impressive list of improved featured over its open source counterpart.
Because it’s open source, the source code of Chromium can be downloaded by anyone interested, modified and then re-compiled into a working web browser. As you can imagine, this can pose a serious security risk with unsuspecting users.
Keep in mind that most Chromium builds are portable and will not require you to install them. However, there are certain Chromium-derived projects that distribute it via installers. Even more, a clean Chromium build will not start automatically at startup and is not bundled with other software.
Potential security risk posed by Chromium
At its core, Chromium is harmless by itself and should not be regarded as a security concern. However, given the fact that its open source, some malware creators use Chromium to create malware-infected versions and trick users into installing them on their PCs.
The main purpose of infected Chromium installations is to pump your PC full of adware, redirect you to certain links, track your online behavior and convince you to download additional infected software.
The good news is, malware-infected Chromium versions are quite easy to identify if you know where to look. Here’s a list of some of the problems you might experience if you are dealing with a malware infected Chromium browser:
- Your computer suddenly has the Chromium browser even if you didn’t manually installed it on your system – This occurs because the malware is often bundled with other software and will install automatically.
- Your default browser is changed to Chromium without your permission.
- Chromium isn’t listed in Control Panel > Programs and Features and can’t be uninstalled conventionally.
- The default search engine is replaced with a shady search provider automatically.
- You get constant redirects, pop-ups and new tabs while browsing.
- You start experiencing extremely low start-ups and your PC runs increasingly slow.
- Every once in a while, you get ad pop-ups and notifications that cannot be blocked. They often prompt you to download additional software (which is also malware).
If your PC is having some of the symptoms above, you’re probably dealing with an infected Chromium version. Ignoring an infection such as this is not advisable since it can cause huge problems along the way. Here’s a list of Chromium-based browsers that are known to engage in malware activities:
- BoBrowser
- Chedot
- eFast
- BrowseAir
- MyBrowser
- Olcinium
- Palikan
- Tortuga
- Qword
- WebDiscover Browser
Note: Keep in mind that this is only a shortlist with obscure Chromium-based browsers that are bundled with malware. On top of this list, there’s a whole lot of Chromium clones that look and behave exactly the same as the real Chromium (same icon, same name, same menus).
Identify if your Chromium Browser is Malware
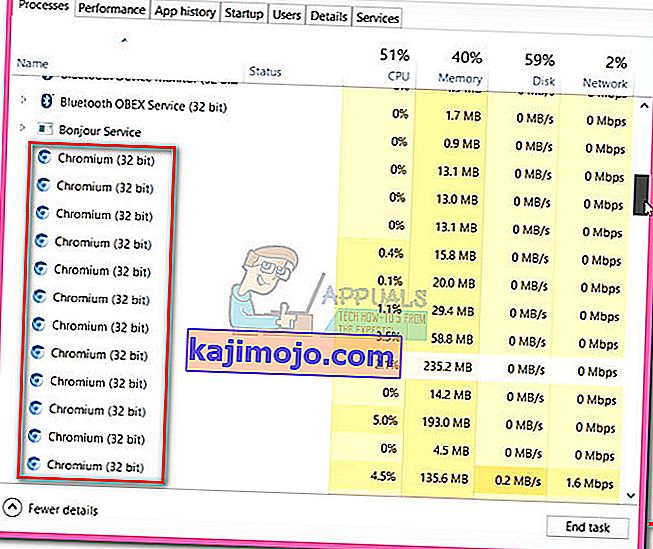
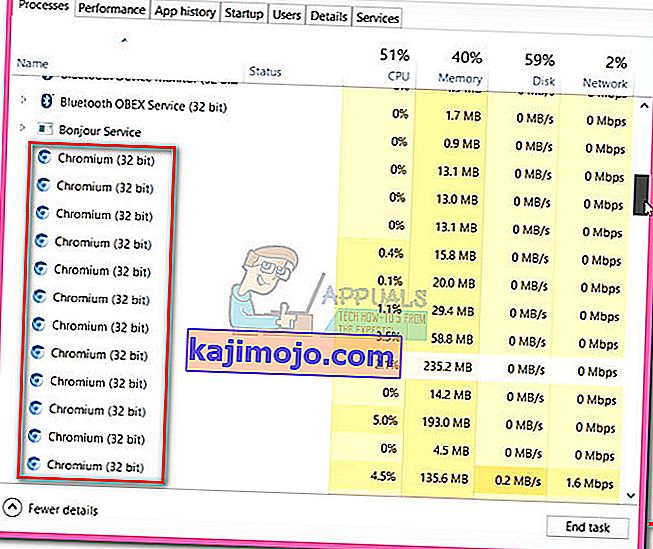
If you’re currently unable to uninstall Chromium, it’s important to identify if you’re dealing with a malware-infected version or the clean Chromium. A quick way to determine this is to pop up Task Manager (Ctrl + Shift + Esc) and see whether you have multiple instances of the Chromium browser in your Processes tab.

Note: Multiple Chromium processes that use High CPU resources are a clear sign of a malware infection. If you have multiple Chromium instances, there’s a high chance that you’re dealing with a malware infection – in this case, the first two methods and start directly with Method 3. Keep in mind that this particular scenario can also be encountered with Chrome (where you have multiple Chrome processes).
In the event that you only see one Chromium process (with little resource usage), you might not be dealing with a malware infection – in this case, start with the first method and follow the rest in order until you encounter a fix that manages to remove Chromium from your PC.
Below you have a collection of methods that have successfully helped users to uninstall Chromium from their systems. If you didn’t see multiple Chromium processes in Task Manager, follow each method in order until you find a fix that is effective in your situation.
Steps to Forcefully Uninstall Chromium
- 1. Uninstall from Control Panel and Delete AppData folder
- 2. Use an uninstaller software
- 3. Remove the Chromium Malware manually
- 4. Remove Malware left overs
1. Uninstall from Control Panel and Delete AppData folder
There have been some reports where users were unable to install the clean version of Chromium. Some users have reported that Chromium was still loaded at startup despite being uninstalled from Programs and Features. As it turns out, this is actually a known glitch and has nothing to do with a malware infection. In this case, the solution would be to find the Chromium folder in the AppData folder and delete it manually.
Follow the steps down below to remove the legitimate version of Chromium:
Note: Skip the first two steps if you already uninstalled Chromium from Programs and Features.
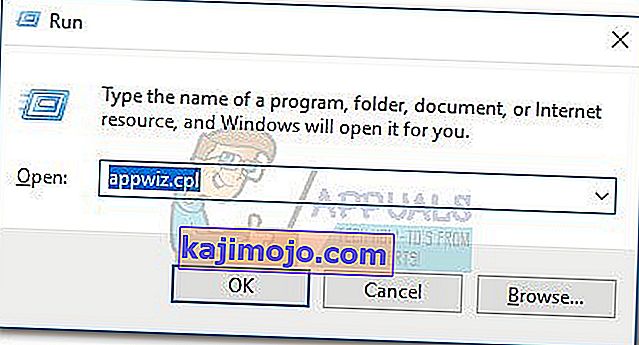
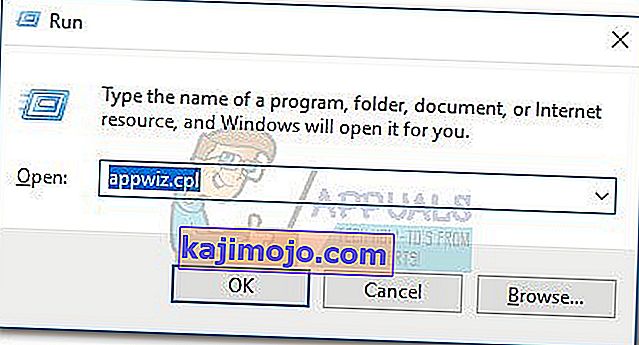
- Press Windows key + R to open a Run window. Type “appwiz.cpl” and hit Enter to open Programs and Features.

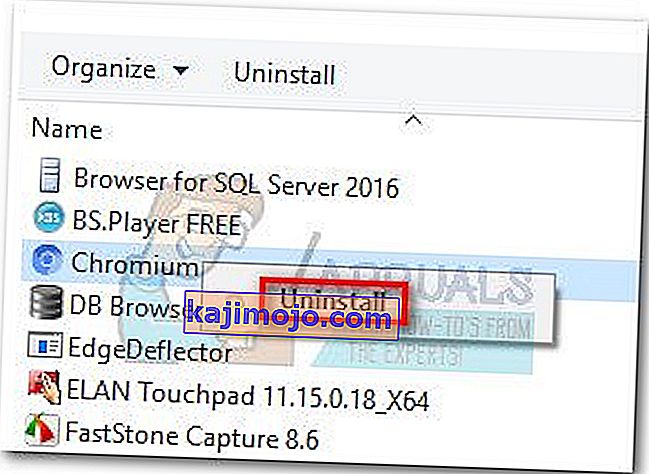
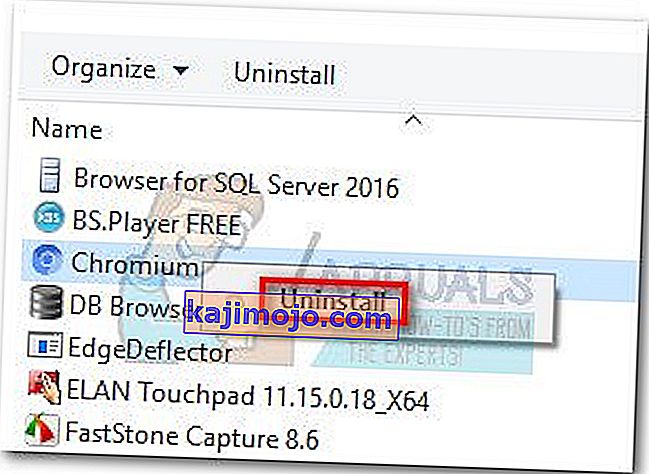
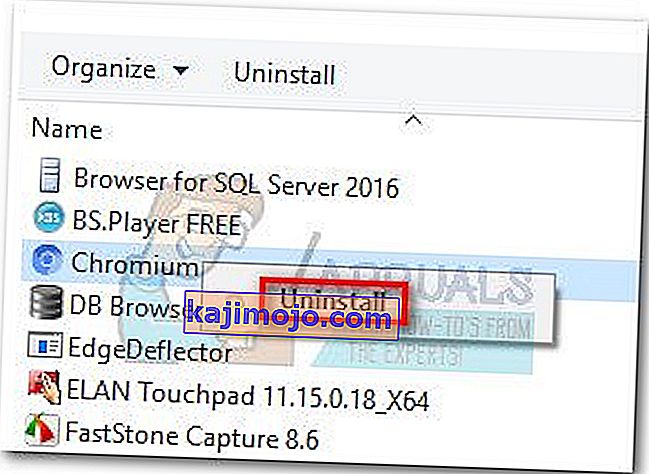
- Scroll down through the Programs and Features list, right-click on Chromium and choose Uninstall. Follow the on-screen prompts to remove it from your computer.
 Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
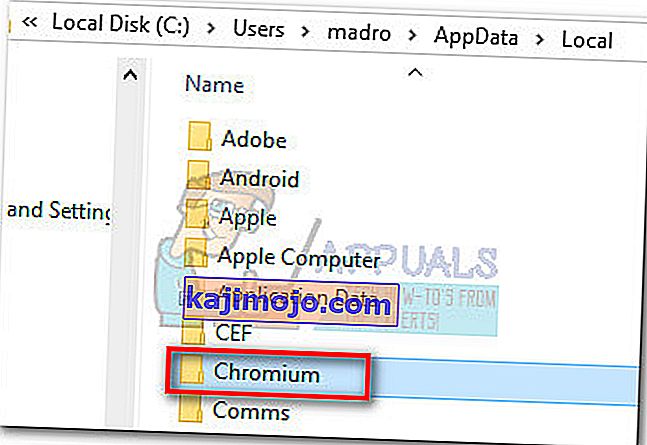
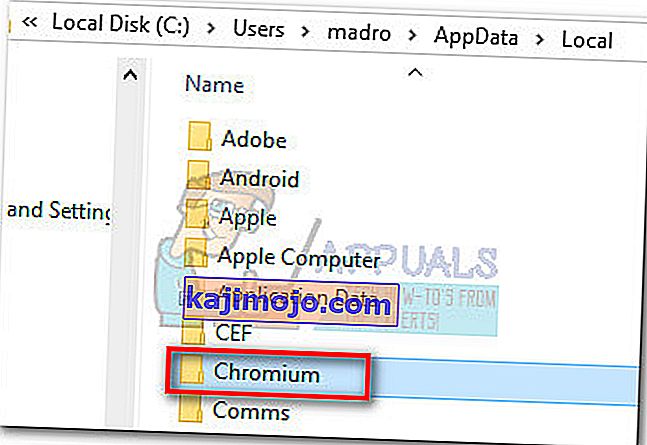
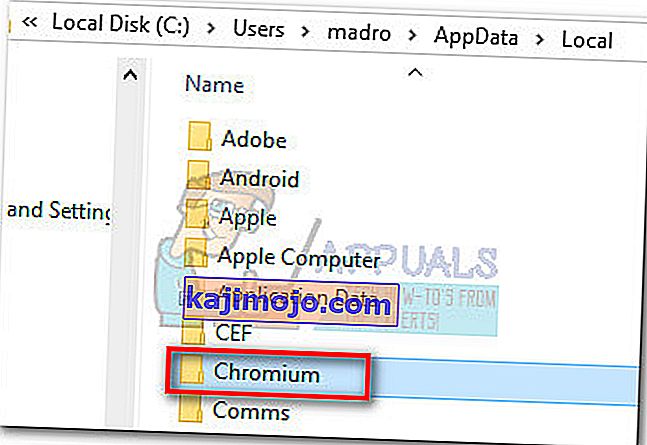
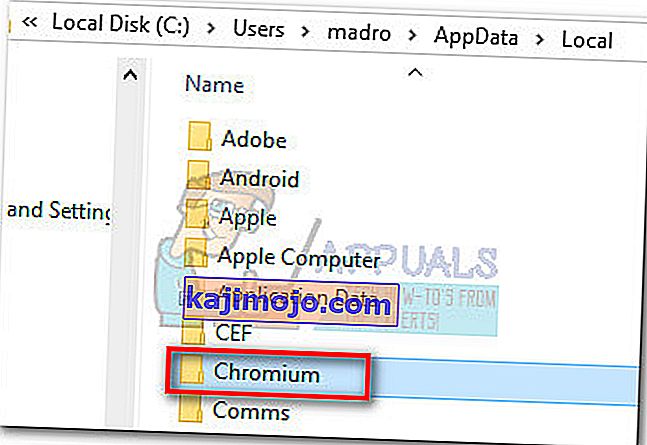
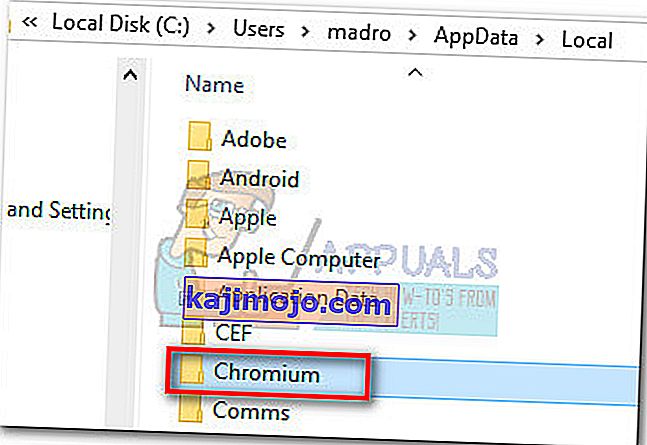
- Open a File Explorer window and navigate to C (Windows Drive) > Users > “Your Personal Folder” > AppData > Local.
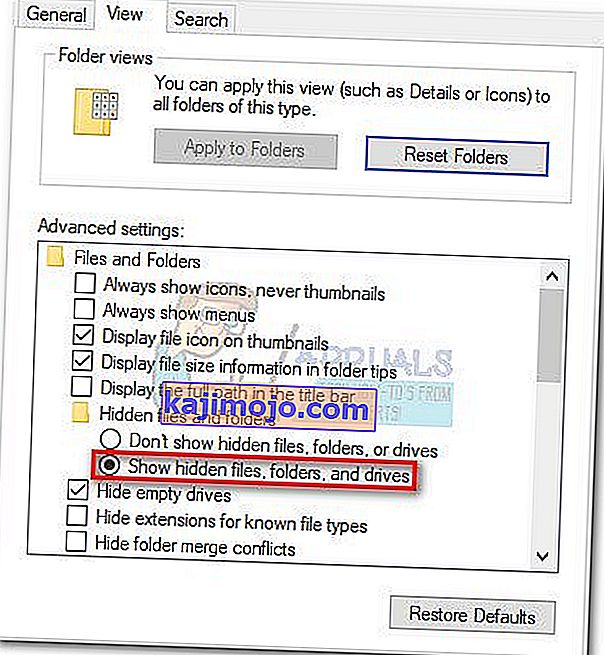
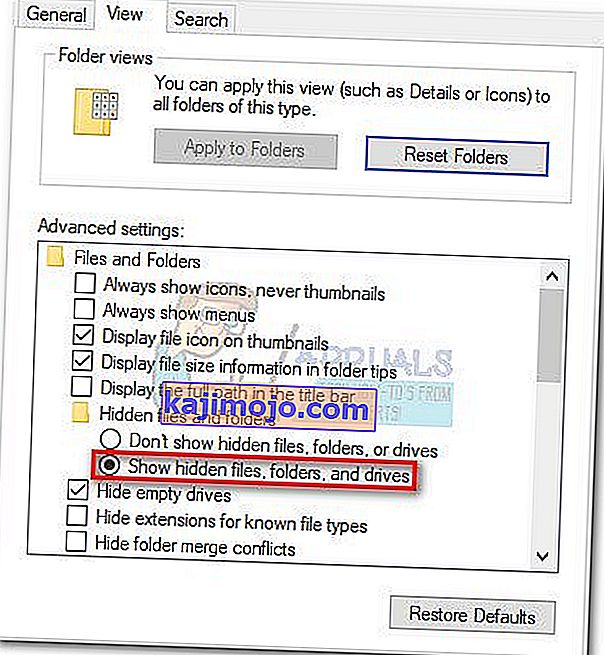
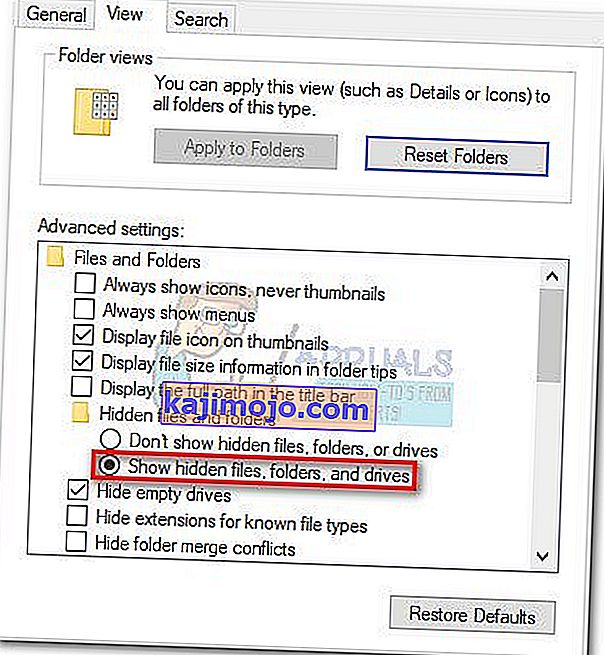
 Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.

- In AppData, locate the Chromium folder and delete it completely – make sure to clean your Recycle Bin after deleting it from AppData.
 Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
Now that you removed the Chromium’s AppData folder, reboot your computer and see if you managed to uninstall it completely. If you’re still seeing traces of Chromium, continue with Method 2.
2. Use an uninstaller software
Because Chromium comes in a lot of different shapes and sizes, some packages might have bugs that will prevent the software from uninstalling successfully. If the first method was not effective, let’s see if a specialized removal tool can do the trick.
There are a lot of powerful uninstallers out there, so feel free to use whichever you feel more comfortable with. We happened to use iOBit Uninstaller because it was already installed. You can also use CCleaner or Revo to achieve the same purpose.
If you’re having trouble using a specialized tool to uninstall Chromium, here’s a quick guide to doing it with iOBit Uninstaller:
- Download and install iOBit Uninstaller from the official link (here). Be sure to check Custom Installation and prevent any bundled software from installing to your PC.
- Open iOBit Uninstaller, click on All Programs in the left-hand panel, then find Chromium in the right-hand panel. Then, click the recycle bin icon associated with the Chromium entry.

- Check the box next to Automatically remove residual files, then hit the Uninstall button.
 Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
If you’re still seeing signs of Chromium (System Tray icon or processes in Task Manager), you’re probably dealing with a malware infection. In this case, follow the methods below to remove it from your computer.
3. Remove the Chromium Malware manually
Chromium-derivated malware is known to have regenerative properties. As some users have pointed out, the virus has the capacity of re-infecting your PC if not removed properly the first time. The virus is known to be quite heavy on your system resources, so expect your overall PC performance to get worse and worse over time if you leave the malware infection unattended.
If the previous two methods have been ineffective in removing Chromium (or you discovered multiple Chromium processes in Task Manager), it’s clear that you’re dealing with a malware infection.
Fortunately, there is a way of removing the malware permanently from your computer. Do so by following the full instructions below:
Note: Keep in mind that depending on the malware you’re struggling with, the exact name of the folders might be different, but the process is exactly the same.
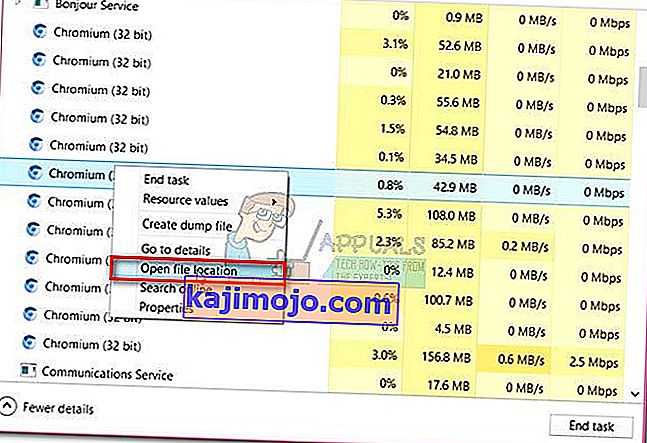
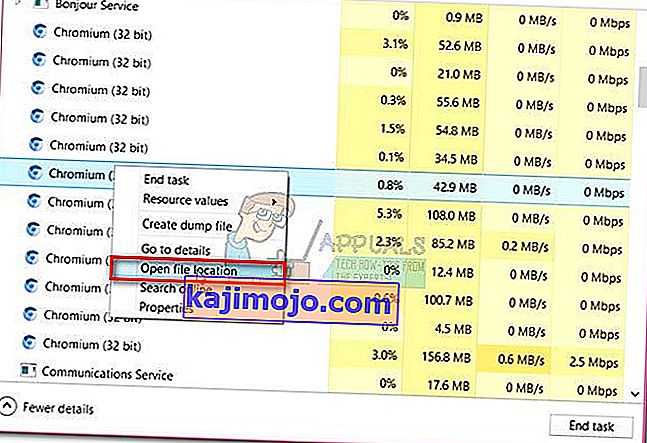
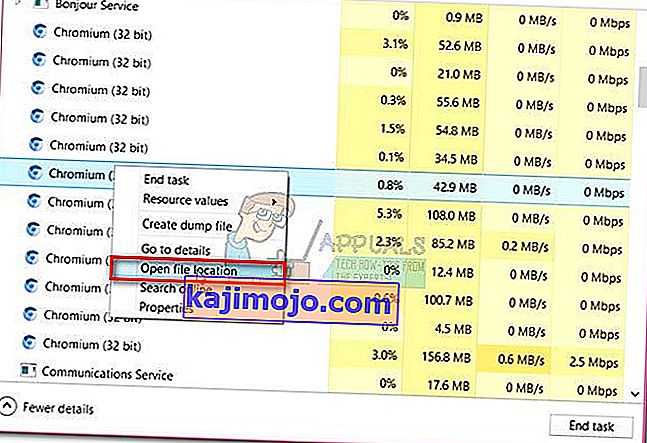
- Open Task Manager (Ctrl + Shift + Esc), go to the Processes tab and locate the Chromium processes. Then, right-click on any of them and choose Open File Location.

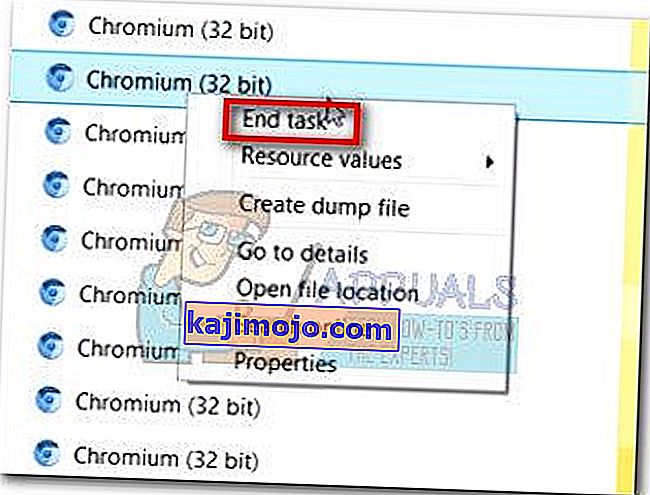
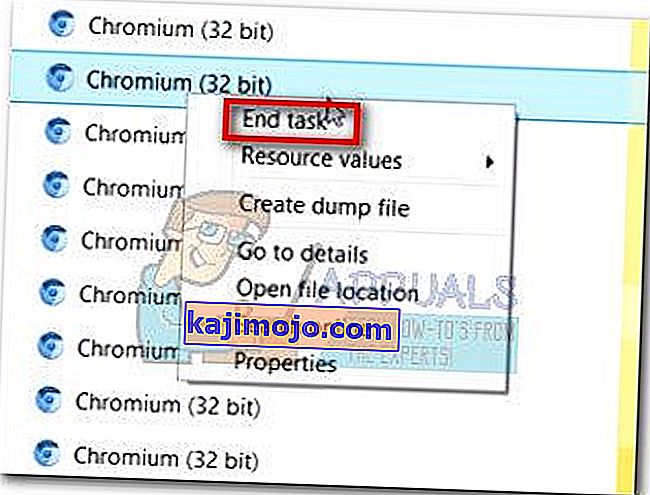
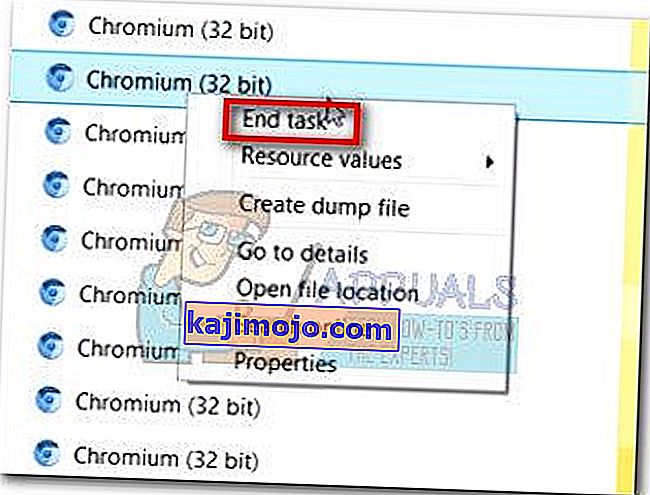
- By now, you should have gained entry to the malware’s location. But before you remove the malware folder, we’ll need to close every Chromium process. If you don’t do it, it will say that the files are in use and you won’t be allowed to delete the malware. With this in mind, close every Chromium process (Right-click > End Task) in Task manager and quickly move down to the next step.
 Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
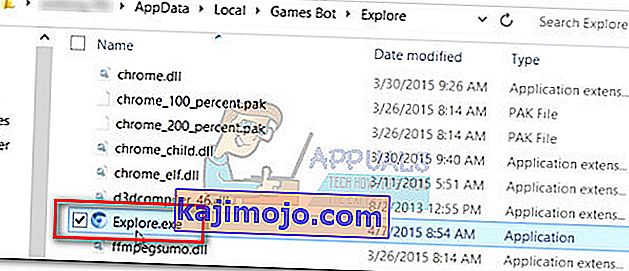
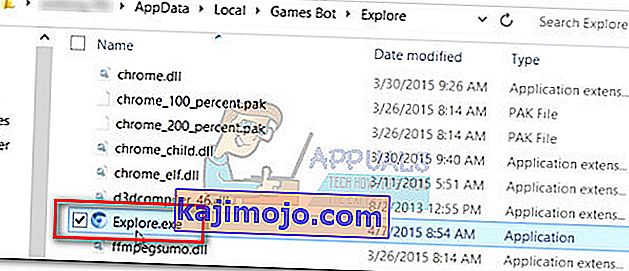
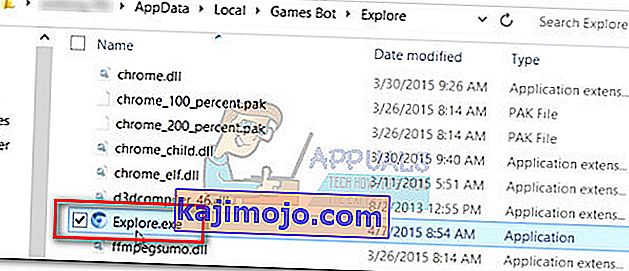
- Once every Chromium process is closed, return to the malware location folder and delete the main executable (Explore.exe). The executable hosts the vast majority of data related to the malware – deleting it should prevent new processes from spawning again.
 Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
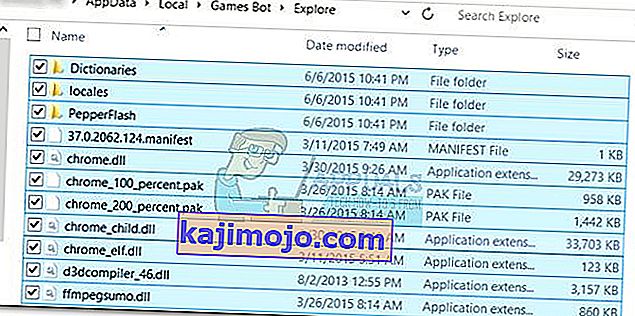
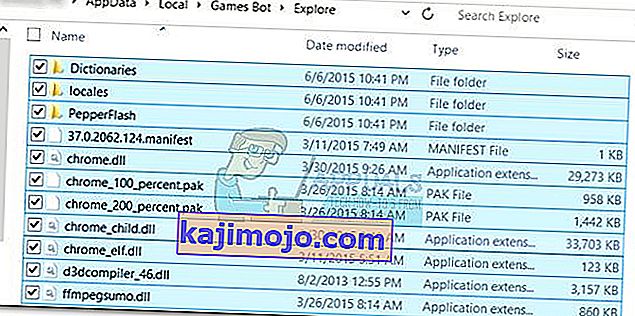
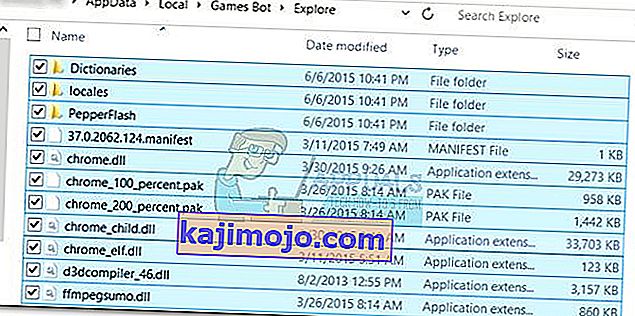
- Once the executable is removed, delete the rest of files from the Explore folder. Once all the files are removed, hit the Up arrow and delete the Explore folder as a whole.
 Note: You can’t delete the folder as a whole unless you remove its contents first.
Note: You can’t delete the folder as a whole unless you remove its contents first.
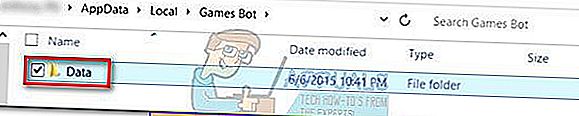
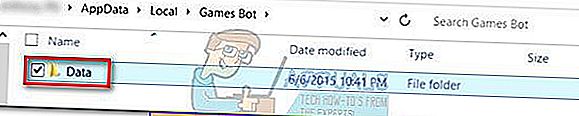
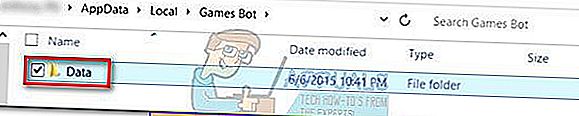
- Next, delete the leftover Data folder and move upwards in the folder hierarchy to Local.

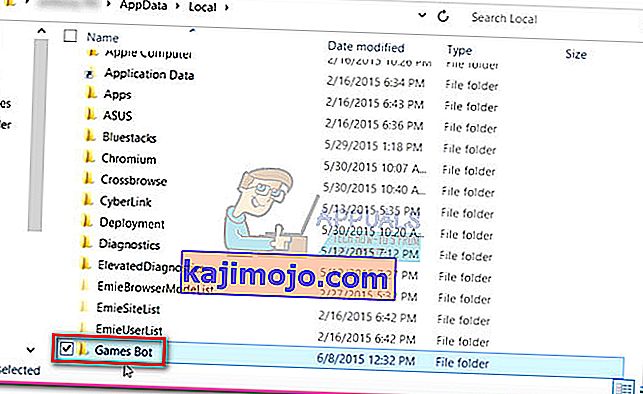
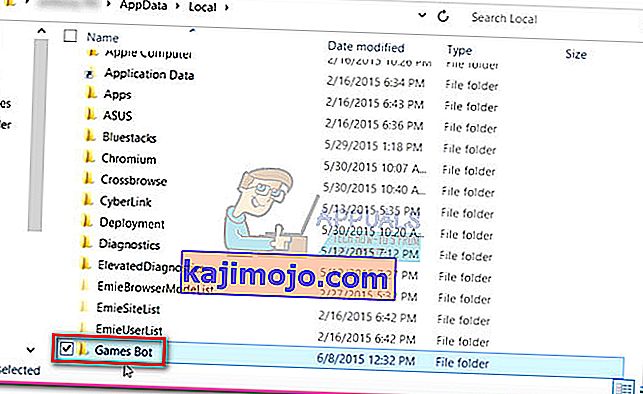
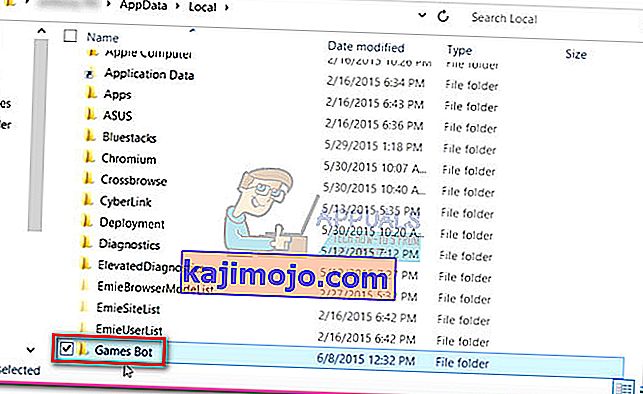
- Finally, delete the Games Bot folder from Local.

- Make sure to empty the contents of your Recycle Bin and reboot your system. Your system should restart without any traces of the Chromium malware.
Even if this method has been effective, please follow through with the final method to ensure that you remove every trace of the malware.
4. Remove Malware left overs
As mentioned above, this particular virus has regenerative properties. If not removed entirely, it has the means to re-download the missing files and keep at it. Even more, if you had it for a while, it might have infected other processes as well.
To ensure that we remove every trace of it, let’s do an anti-malware scan to remove every last trace of the malware. This particular Chromium-derived malware is known to leave behind registry entries that can leave to successful browser hijacks. You can use a number of tools to get this job done, but we recommend Malwarebytes because it’s a free, all-around solution.
Follow the guide below to remove any trace of the Chromium Malware:
- Download & install Malwarebytes from the official link (here).
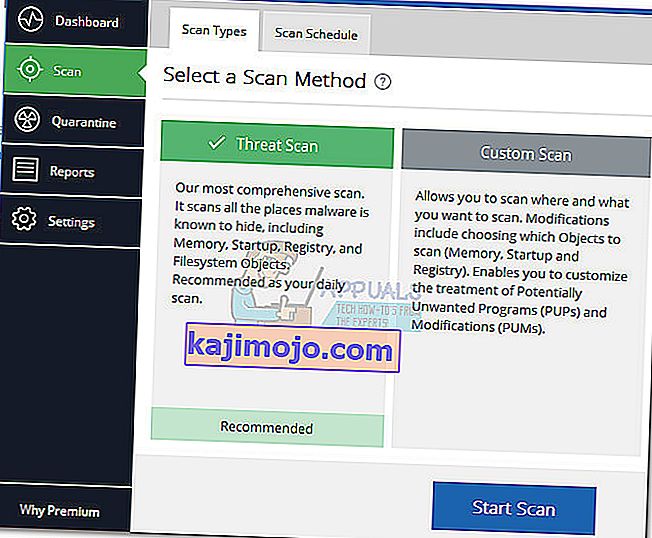
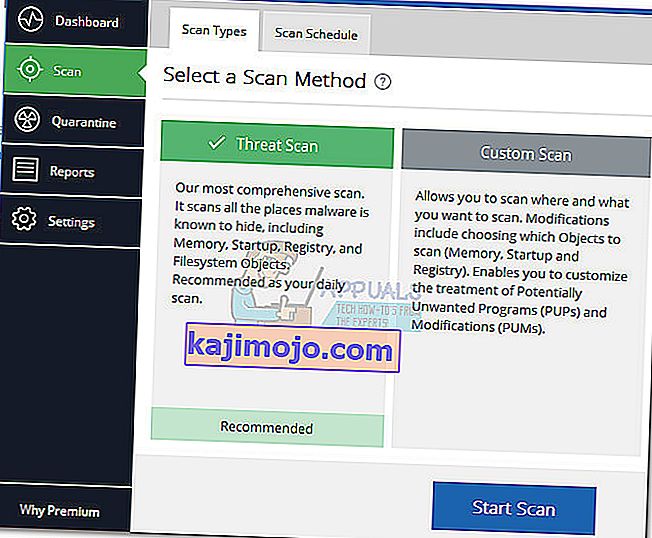
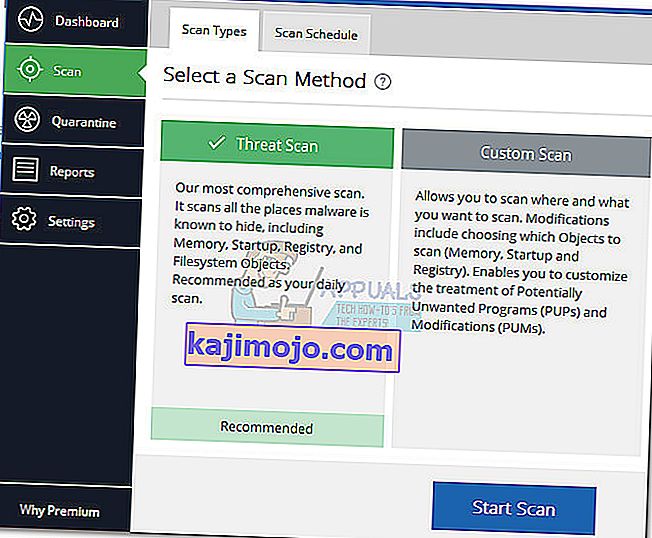
- Open Malwarebytes and click Scan from the left-most panel. Then select Threat Scan and hit the Start Scan button.

- Wait until the scan is complete, it might take a couple of hours, depending on your system.
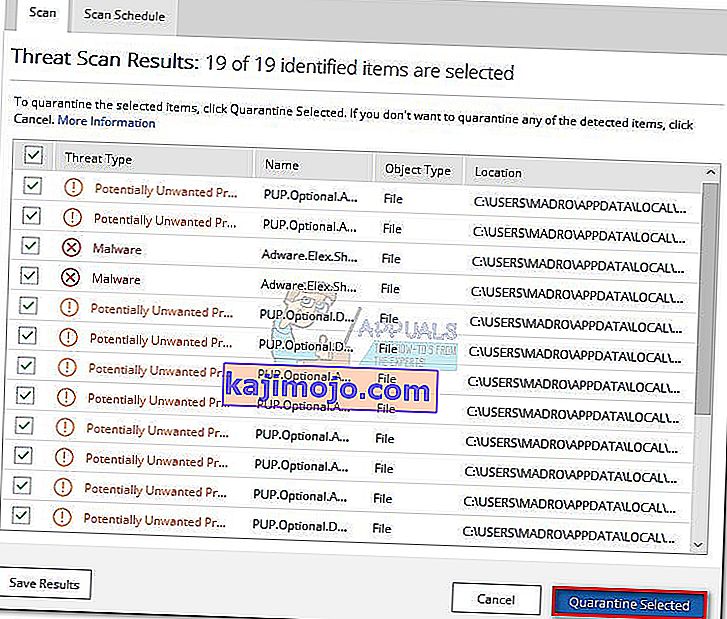
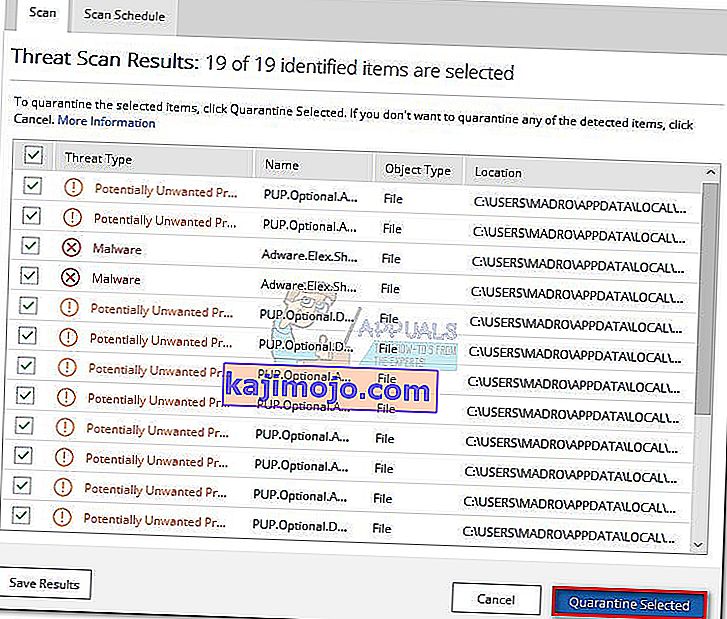
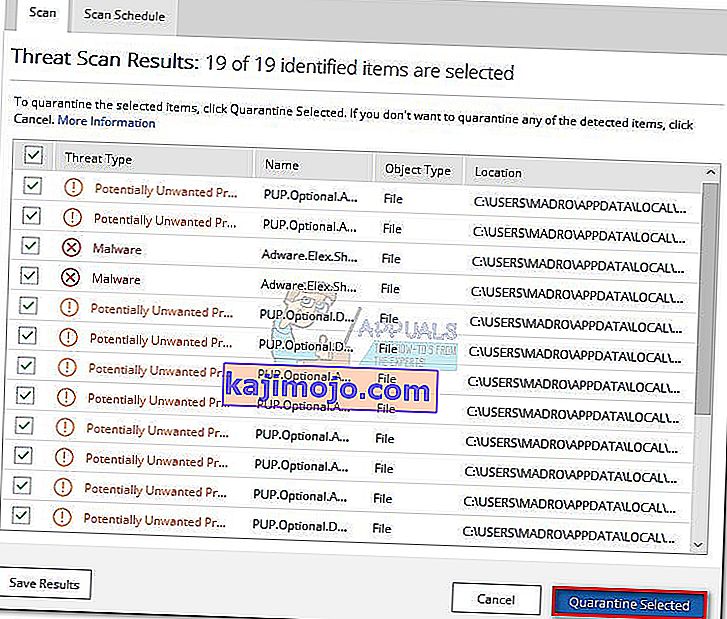
- Once it’s complete, see if it removed any registry entries or browser related files by clicking on View Identified Threats. Then, make sure all threats are selected and hit the Quarantine Selected button.

- Regardless of the outcome, reboot your system one last time. At the next startup, there should not be any trace of the Chromium malware.



 Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps. Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
 Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
Note: If you got the “Folder in use” error while trying to delete the AppData folder, make sure that Chromium is completely closed. Check your System Tray for a Chromium icon – if you see the Chromium icon, right-click on it and choose Exit, then try to delete the Chromium folder again.
 Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
Once the software is uninstalled, reboot your system and see whether this removed any signs of Chromium.
 Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
Note: These processes will automatically re-open over time, so do the steps as quickly as possible. Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin. Note: You can’t delete the folder as a whole unless you remove its contents first.
Note: You can’t delete the folder as a whole unless you remove its contents first.





 Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps.
Note: Reboot your computer and see whether you’re still seeing traces of Chromium. If you’re still seeing a Chromium icon in your System Tray, continue with the next steps. Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.
Note: If you’re not able to locate the AppData folder, it’s probably because you have hidden folders disabled by default. In this case, open a Run window (Windows key + R), type “control.exe folders” and hit Enter to open Folder Options. Then, go to the View tab and select Show hidden files, folders and drives under Hidden files and folders. Hit Apply to confirm the changes.


 Note: These processes will automatically re-open over time, so do the steps as quickly as possible.
Note: These processes will automatically re-open over time, so do the steps as quickly as possible. Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin.
Note: If right-click > Delete doesn’t work, manually drag the file to your Recycle Bin. Note: You can’t delete the folder as a whole unless you remove its contents first.
Note: You can’t delete the folder as a whole unless you remove its contents first.